forspace(フォー スペース)
forspace(フォー スペース)は、いろいろな雑誌で見かける有名な読者モデルさんが参加されている、男性のヘアスタイルやヘアカタログ情報をたくさん発信サイトです。
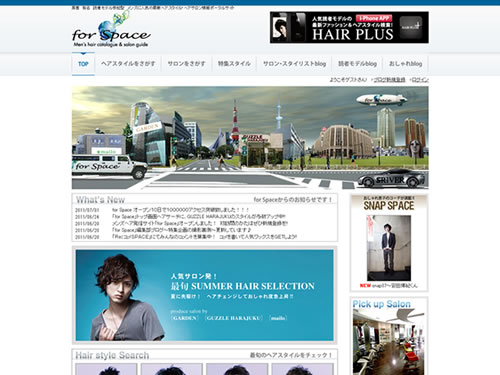
サイトデザインを見て、「お?!」って思った方も少なくないかもしれません。そうです、Flashで作られた仮想の街といい、ちょっと前のZOZOTOWNに感じが似ていますね。
私もサイトを作る時、他サイトの良いデザインや動きを参考にさせてもらうことがあります。参考にするだけでも、結構なスキルが必要ですよね。現在構想しているサイトに、参考にしたいデザインや動きがマッチングするか?最終的にそれを動くように実装することができるのか?など、ハードルはたくさんあります。
今回のこのサイトでは、良い具合にマッチングしていて、目を惹きますし、かなり効果的に使われているのではないでしょうか?

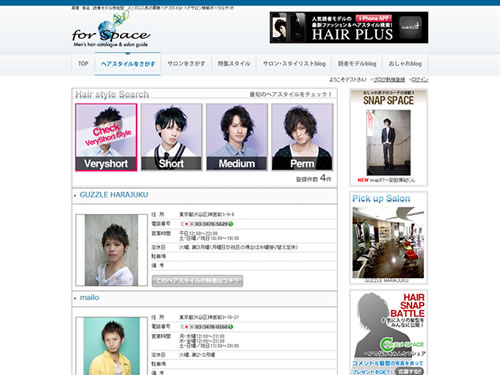
ヘアスタイルはこんな↑感じで紹介されています。Very Short、Short、Medium、Permなどのカテゴリからヘアスタイルを探すことができます。単純にヘアスタイルを紹介するだけではなく、そのヘアスタイルを担当された美容院の情報も一緒に紹介してくれます。

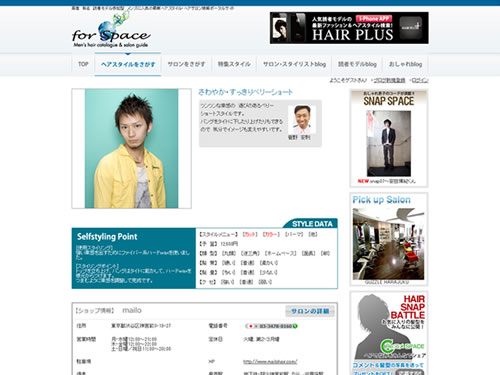
その美容院の情報が、こんな↑感じで紹介されています。サロンのメニューは掲載してなく、あくまでもその「ヘアスタイル」を基準に紹介されていて、そのヘアスタイルを実現させるための費用や髪質などの情報が掲載されています。「ネットとリアルを繋げる」という方法として、これだけうまく繋げることができてるのは、すごいことじゃないでしょうか。面白い試みですね~。

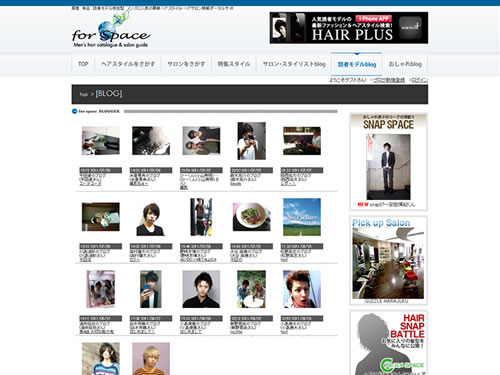
ヘアスタイルだけではなく、ヘアサロン情報なども紹介されていますが、このサイトの一番の特徴はブログ。しかも、雑誌で見かける有名な読者モデルの方が、こんな↑感じでブログを書かれています。これだけの方を集めてブログを紹介するのは、企画段階から難しかったのではないでしょうか。

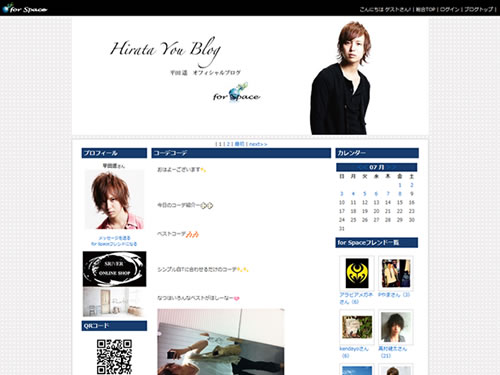
実際のブログは、こんな↑感じで紹介されています。ヘアスタイルというテーマのサイトですが、かなりシステマチックなサイトの構成になっています。デザイナーだけではなく、しっかりとしたプロジェクトマネージャーが参加されて、サイト制作を手がけた結果がいたるところに見え隠れしますね。
こんなサイトを作ってみよう!と思っても、私一人ではまったく太刀打ちできませんが、デザインやユーザビリティを中心に見てみると、もう少し細かいデザインをすると、より繊細でカッコ良く、サイトテーマにあったデザインになるのかなぁっと思います。私が心がけているの「1px」のデザインです。1pxずれたりするだけで、デザインが台無しになってしまうことがあります。このサイトで言うと、メインメニュー部分のクリック後のデザイン。青色の線が上下に入っていますが、青色1px、その内側に白色1pxとラインを引くだけで、もっとキレイに洗練されたデザインになるかも。
何はともかく、メンズヘアというカテゴリでのユーザー参加型のサイト。いろいろと今後も面白い展開が起こりそうですね。目が離せないサイトですね~。