東京 デザイン事務所 サガ
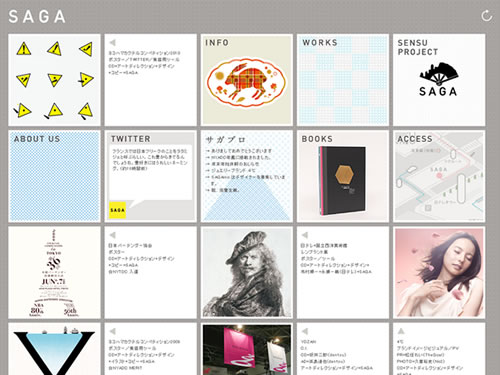
東京都港区東新橋でデザイン事務所をされている「SAGAinc.(サガ)」さんのサイト。最近よく見かけて、cliplopでもよく取り上げているグリッドデザインのサイトです。そのグリッドデザインのサイトの中でも、完成形と言ってもいいほどでは。とにかくカッコイイです。
ただランダムにグリッドが並べられているだけではなく、作品(サムネイル?)の上下左右のいずれかに三角矢印のついた白いテキストのグリッドがあります。この白いグリッドは、矢印が挿す方向の作品の概要になっています。どうですか?どうやってるんですか?フラッシュで制作されたサイトではないので、JavaScriptで動きを制御されていると思うのですが、こんなに賢くてカッコイイサイトを見たことがないです。

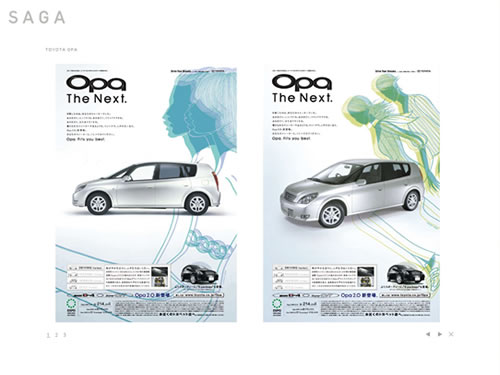
各作品をクリックすると、こんな↑感じで詳細が紹介されます。詳細の中には、単にデザインイメージを掲載しているだけではなく、動画なども掲載されている場合もあります。再度、トップページに戻る際には、「×」をクリックするのですが、これがちょこっとわかり難いかなぁ・・・と思いましたが、これだけ1つの作品に対して、情報が掲載されていると、お仕事を依頼したくなります。

コンテンツの中には、About UsやAccess Mapなど、こんな↑感じでページ移動せずに、同じページで紹介されているものもあります。この動きもスムーズなんですよね。う~ん、本当に賢くてカッコイイサイトです。

ブログもこんな↑感じで運営されています。
このサイトの動き、デザイン、スマート感、ぜひぜひ見習って色々と試してみたいですね。